
原文链接:https://mp.weixin.qq.com/s/8_gnM63HoyvUYQMlKjxCrw

被窝家装,既是贝壳房地产交易服务后的自然延伸,也是在新赛道的一个尝试。当前装修行业有太多不透明和非标准化的体验,我们期望建立更多的标准,为用户打造“以标准精工实现个性设计”的家装新体验。在被窝家装APP上,用户既可以选择独立设计师,又可以选用整装套餐来构绘理想的家。
作为传达品牌理解先锋队的设计团队,在项目发展的一年多时间里,我们又做了哪些努力呢?
从设计理念到视觉语言,从界面框架到组件模式,从单用户触点到全线上化场景,从2019到2020,我们分三步对被窝APP进行全面的体验视觉升级,希望通过设计语言的升级来强化用户与产品的连接,激发品牌与用户的沟通。
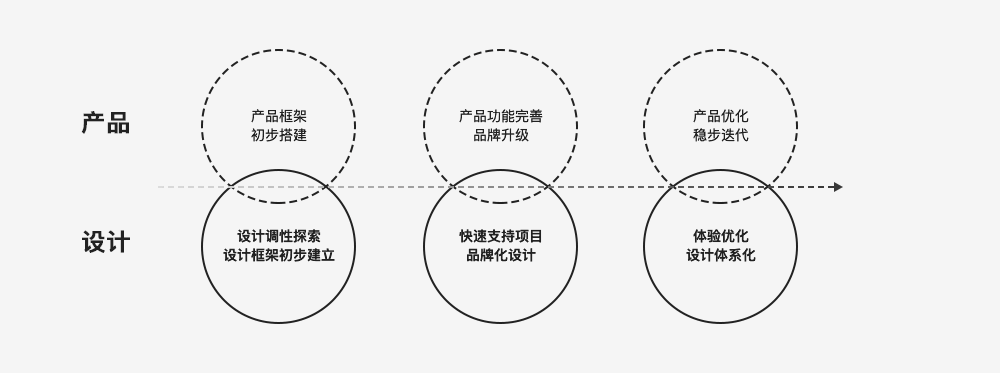
以历史经验把项目周期拉长来看,会发现明显的产品阶段共性,对应不同的产品时期,设计侧相应的也有不同的设计策略、设计重点。

图1 设计在不同产品阶段的设计重点
产品在第一阶段的框架建立,初期定位为装修辅助工具,设计侧在这个阶段主要精力是在设计探索上。一方面是对装修产品的调性定位,另一方面是建立初步规范和设计框架。

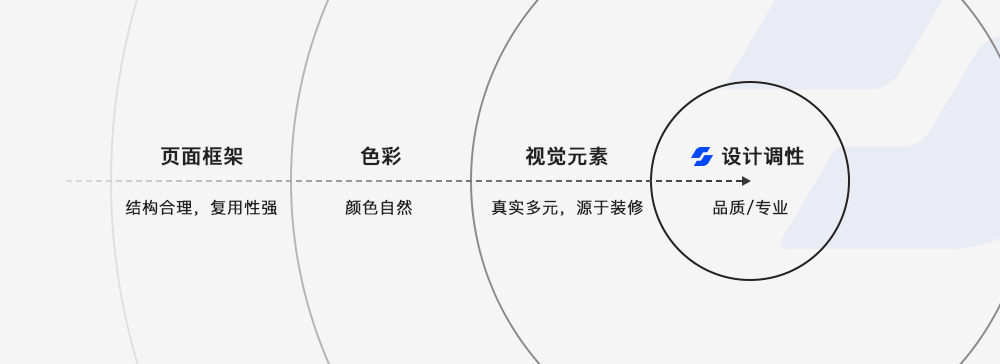
图2 设计调性元素解析
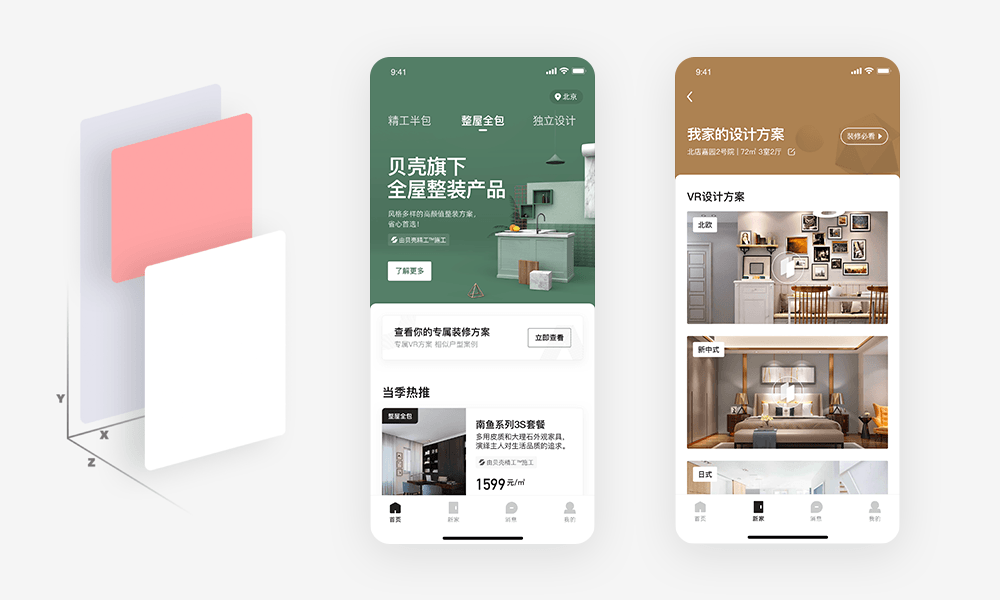
页面框架是产品设计的起点,决定了整体产品内容的展现形式以及交互形式,设计基于**「普适性」「延展性」**方面去考虑。

图3 设计框架
当下的主流设计都在做减法,利用线条或留白来表现层级关系,虽然能让页面看起来更加清爽,但是从信息传达效率上来讲,“卡片式设计”天然所拥有的层级属性是留白分割比不了的——使信息更加聚焦,模块感更强。我们利用了考究的两个圆角,突出了头部两个模块的层级关系,做出了Z轴上层级的划分,模块感更加的突出。在后续的设计上可以在头部模块内做更多的动作,比如下拉展开更多信息等效果,为设计拓展也增加了很多可能性。
在这次设计当中重点考虑的是如何让app第一眼看起来就像是个装修app。我们很难用一个色彩来表达装修几个主要业务的特性,因此,基于三个主要业务的调性,我们为业务赋予了三个莫兰迪色。
