
原文链接:https://mp.weixin.qq.com/s/9RNEuxo1p-kVxmZjYJbUyg
C端设计-通用基础 本地生活设计中心 9月2日
上周,我们为大家介绍了「视觉设计通用思考画布」的上篇,今天将继续展开设计元素中图形、图片、质感、布局以及动画的详细内容。
上期传送门↓
作为最具表现力的元素,图形通过视知觉获得的感观激发心理反应,帮助用户更快、更准地理解信息,产生记忆和反馈。

在通用层中,图形按作用分为:形状和容器。形状反馈信息,容器承载信息。设计师可通过尺寸,描边,圆角等属性改变图形。
容器在界面中的应用
容器是界面中的模块或组件载体,其主要特性是具备点击感和聚合感,常见容器有图片容器、组件容器、卡片容器。

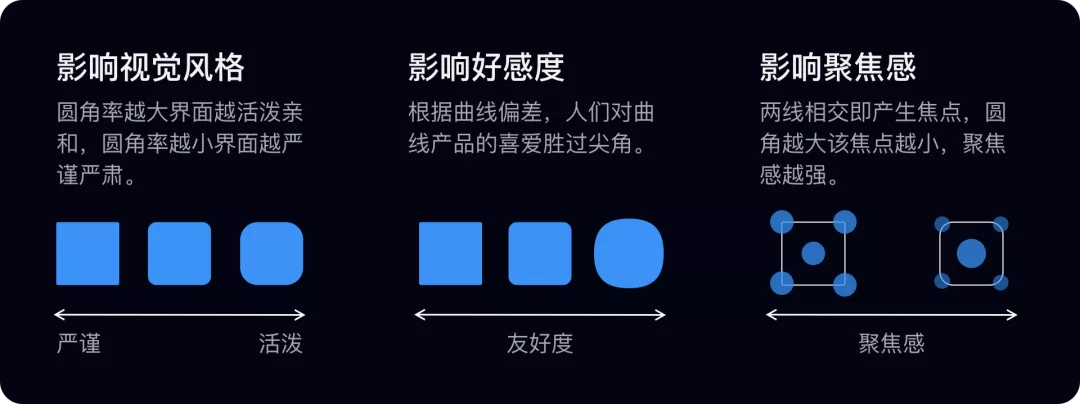
圆角对图形的影响
圆角常被运用在图标和容器上,圆角率会影响图形的友好度、聚焦感,以及视觉风格。

在平台层,按使用场景,图形可分为系统图标、标签、按钮。设计师基于品牌基因和功能,确保图标、标签、按钮符合一致性、识别性等原则。
注意图标的一致性和识别性